
Authcore.io is a startup that focuses on cybersecurity related projects. We work closely with our clients to meet their security needs.
2018 - 2020
Product Designer@Authcore.io
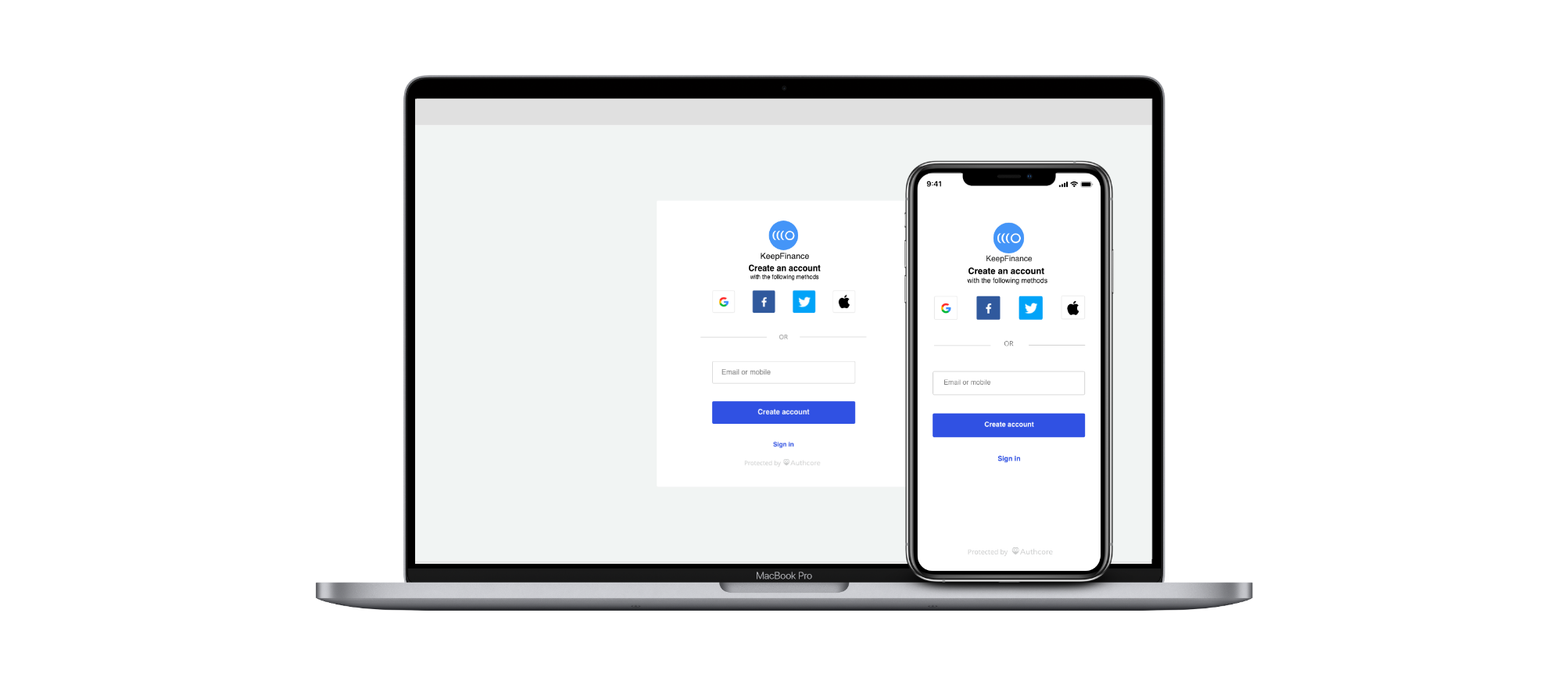
Authcore Sign in widget.
User interviews
We interviewed a group of users to understand their behavioural pattern and preferences when they are trying to sign in to an account.

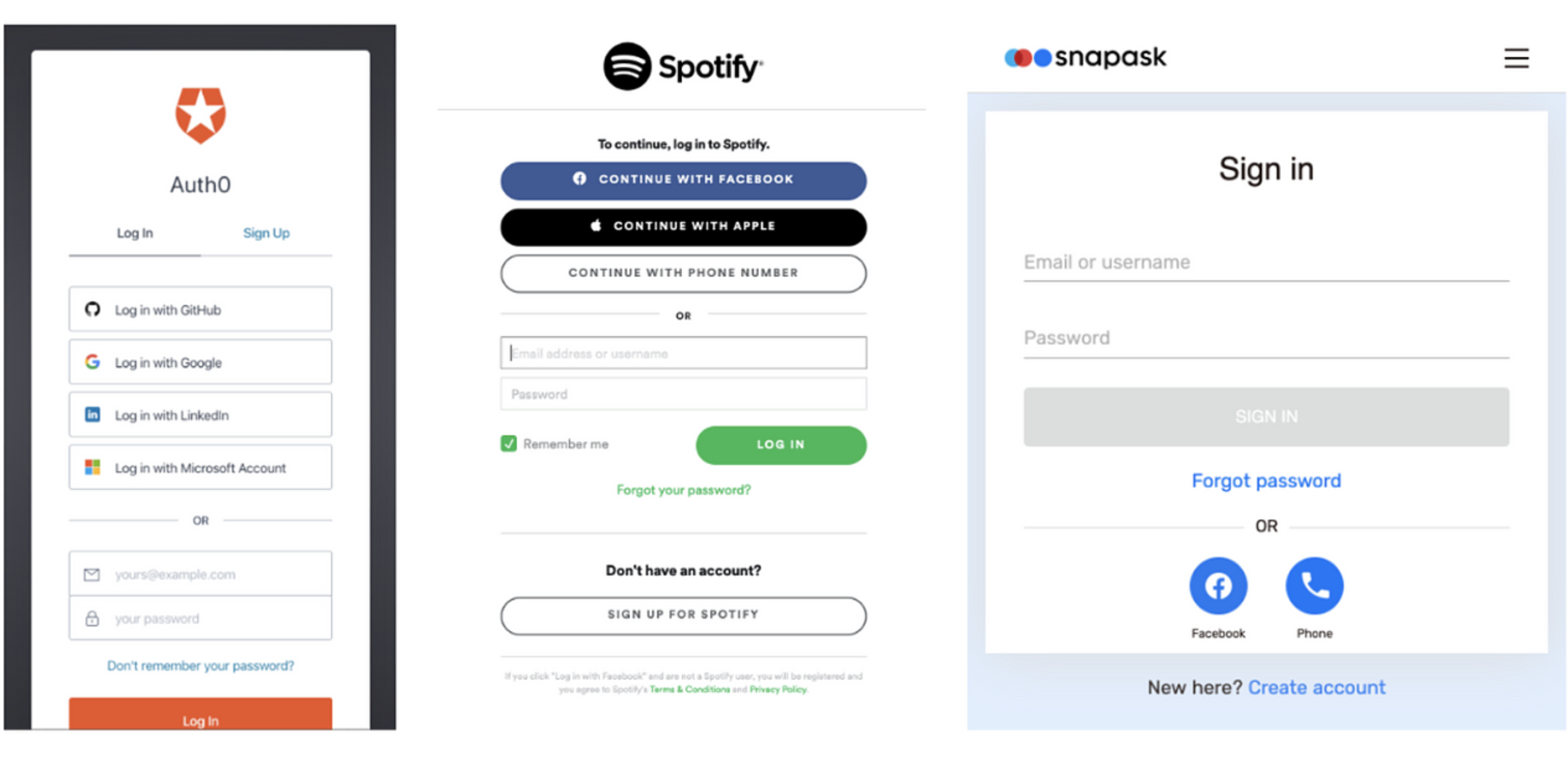
Competitors product analysis
We studied a lot of sign in widgets in the market, we identified the following patterns and design opportunities

Key patterns
Design opportunities
Sign in flow pattern

Design opportunities
Industry standard
According to FIDO2 alliance https://fidoalliance.org/what-is-fido/ Password issue

How might we identify and give account access to the users fast and securely?
Authcore widget 1.0
Sigh in and create account

Input field design
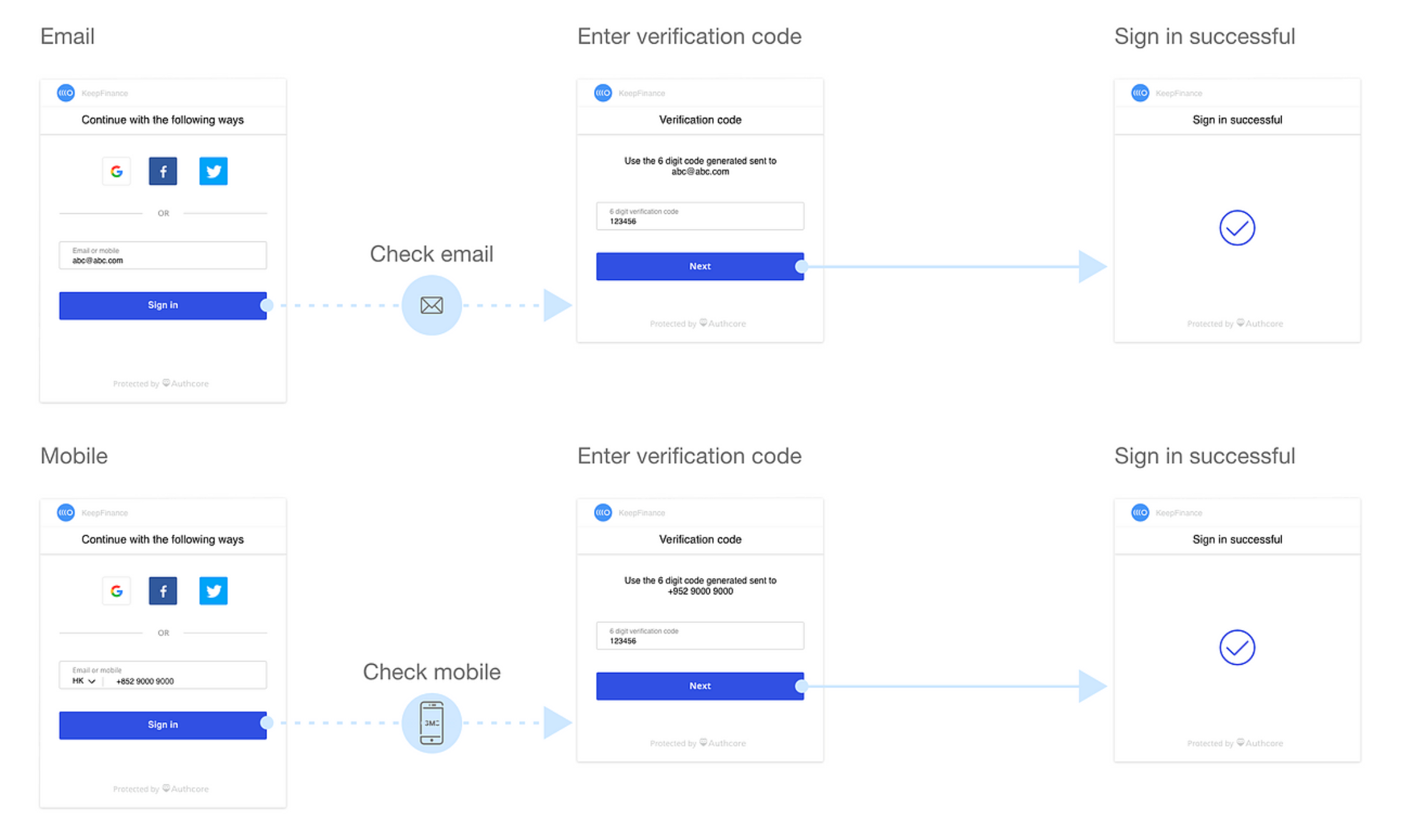
Authcore widget 1.5
UI/ UX further development
We took decide to a step further to hide the unnecessary information and make the sign in widget less overwhelming.

Happy path Adobe XD prototype