
Authcore.io is a startup that focuses on cybersecurity related projects. We work closely with our clients to meet their security needs.
2018-2020
Product Designer@Authcore.io.
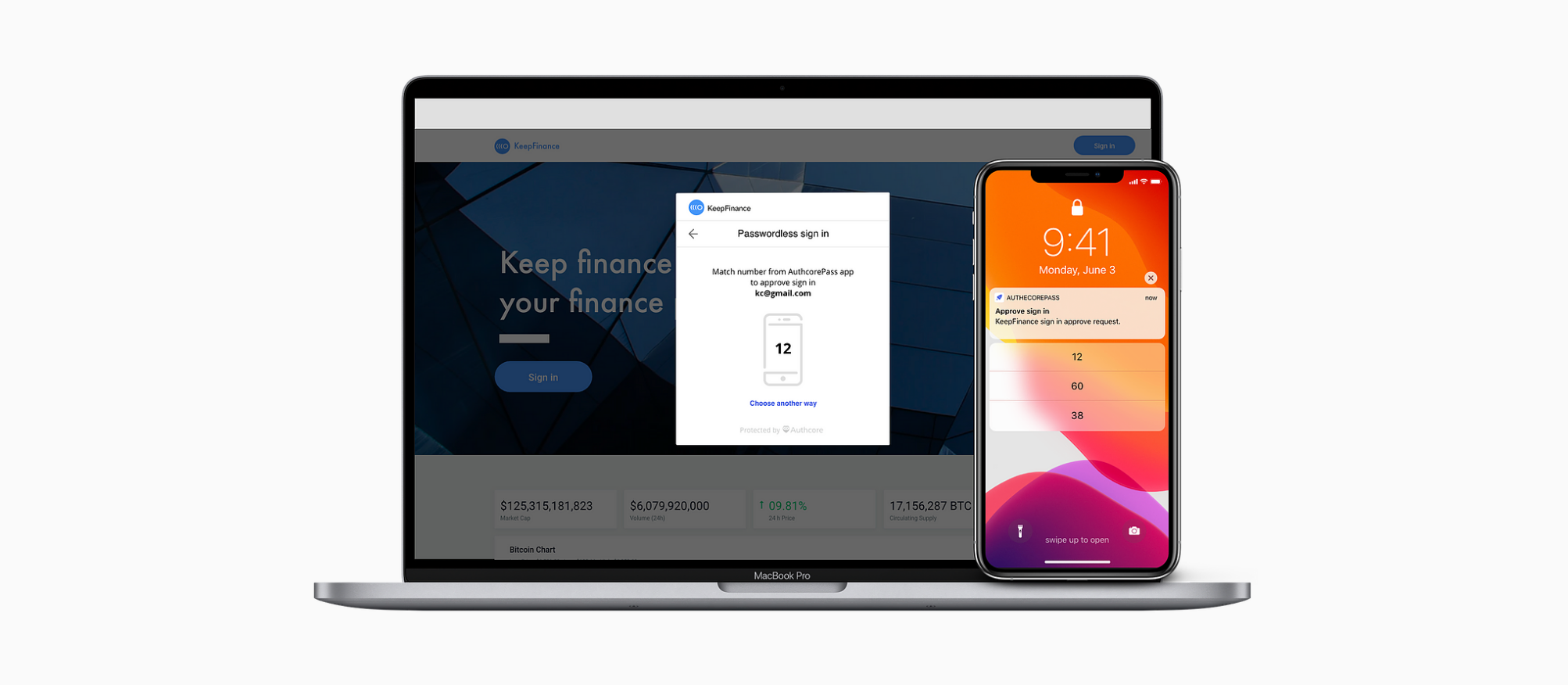
Authcore.io 1.5 can already support passwordless
sign in.
However, the users still need to go to their emails or SMSs messengers to check and input the one-time code. Also we want to push the boundaries for even safer and user friendly authentication methods.
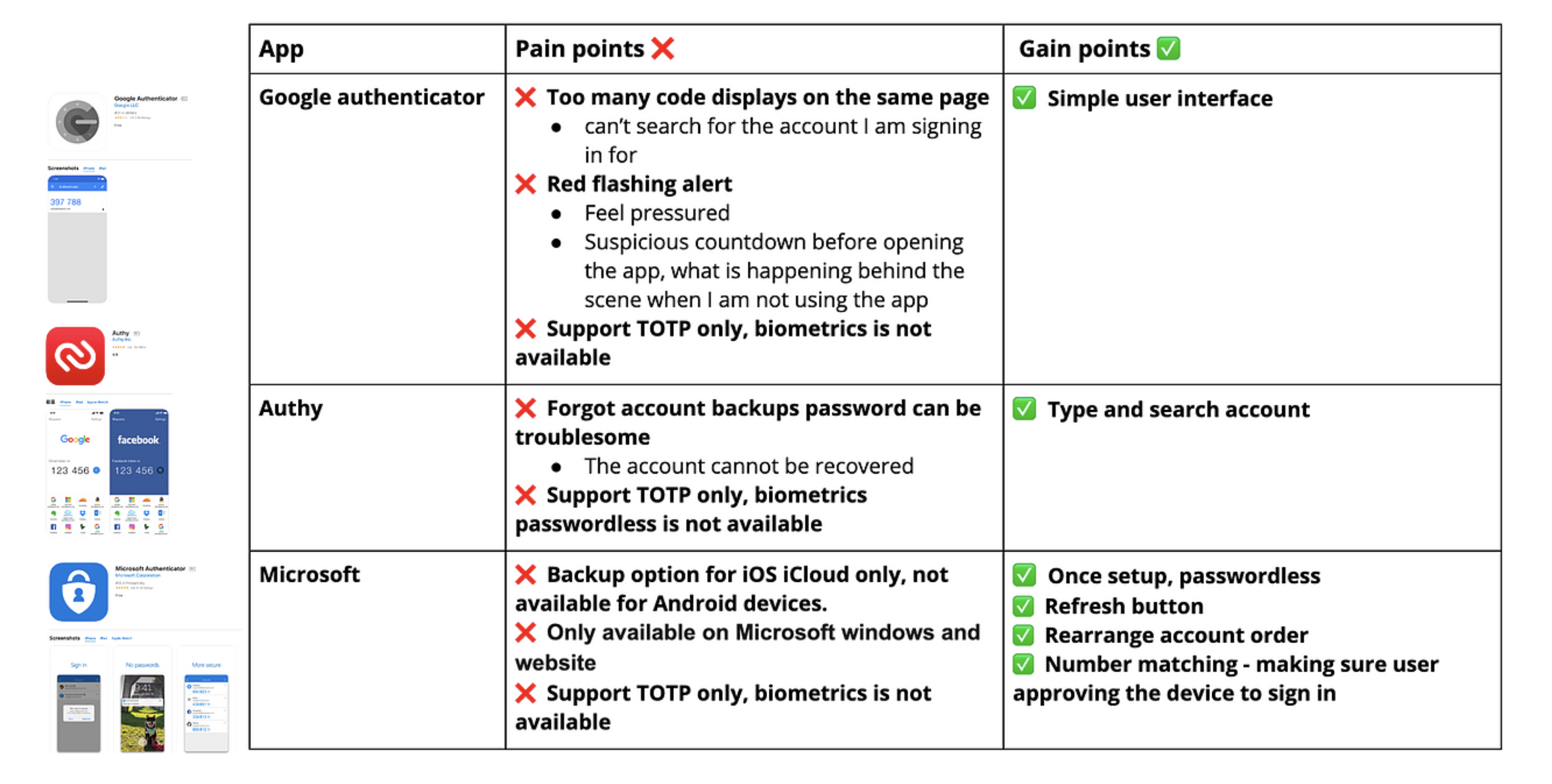
Key patterns

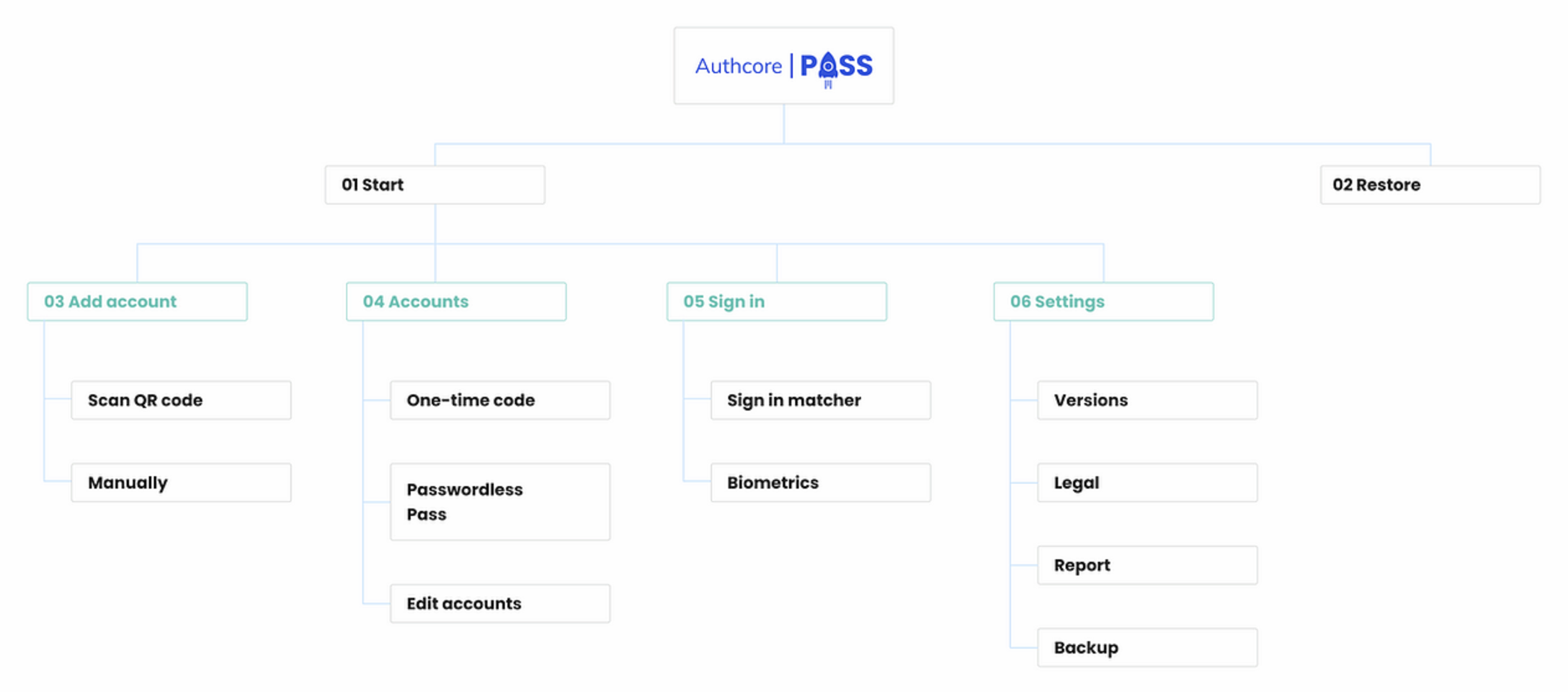
Aim to keep the structure very simple
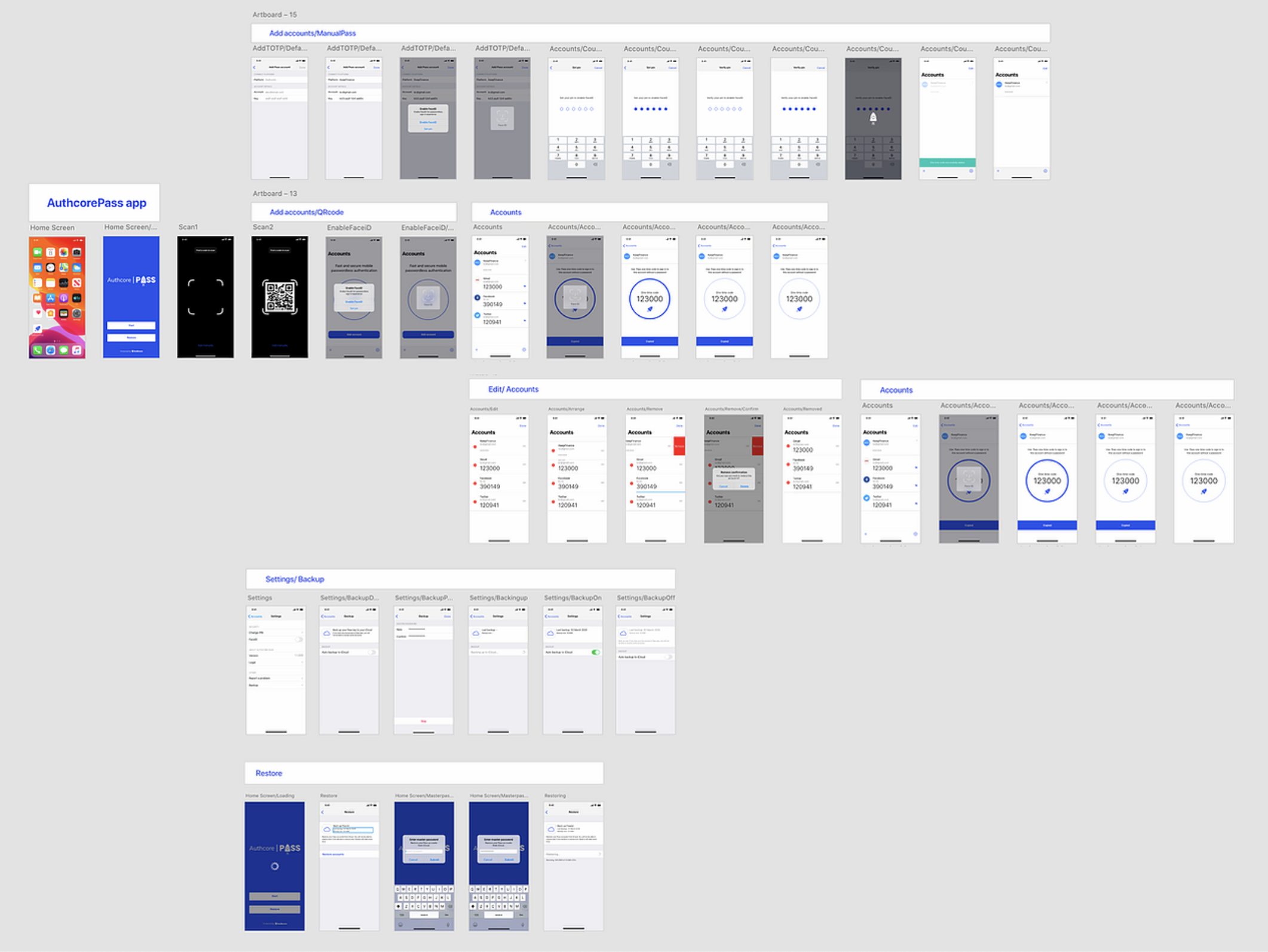
We mapped the must have features, then sorted those features under different groups 01 Start, 02 Restore, 03 Add account, 04 Accounts, 05 Sign in and 06 Settings.

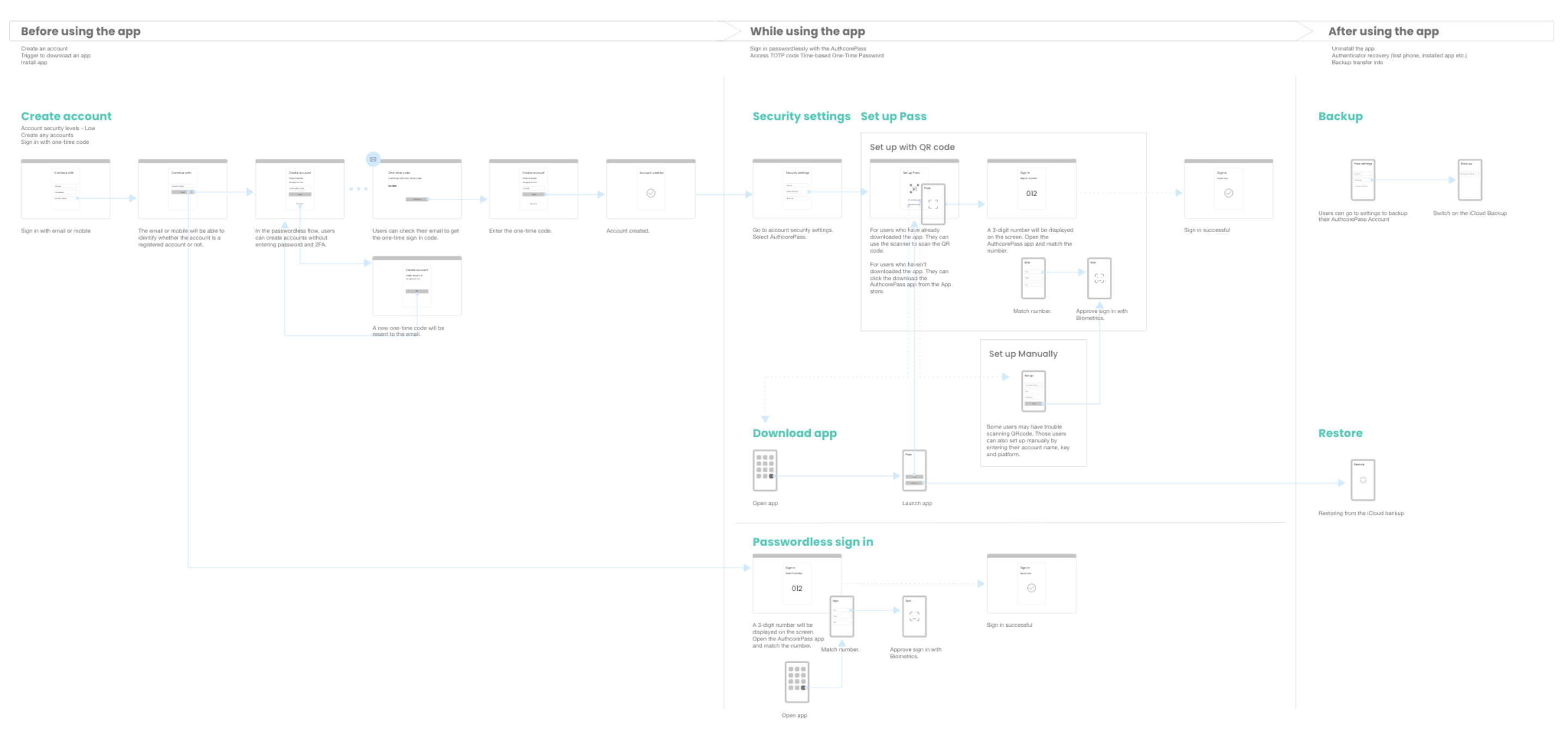
AuthcorePass app sign in flow
As the AuthcorePass app works with the Authcore Widget. We start mapping the user journey from before using the AuthcorePass app, while using the app and after using the app.

UI Design
Following the Design principle and the information architecture to draft the user interfaces.

Key features

Adobe XD prototype